In this article you will learn how template system works. To start, make sure that Amela Core plugin is installed and active. Let’s start with a Header.
Step 1.
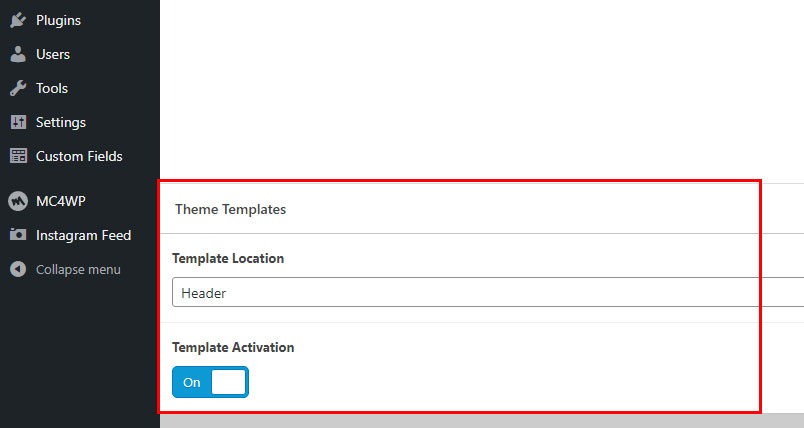
Navigate to Amela -> Templates. Create a new template and call it Header 1. If you want to have multiple headers on your website, the name will play an important role. Templates are ordered alphabetically, so Header 1 will be picked as default, and Header 2 will be picked as an alternative so you can assign it to individual pages. Select Template Location as Header. Click Template Activation switch to activate your new header template.

Step 2.
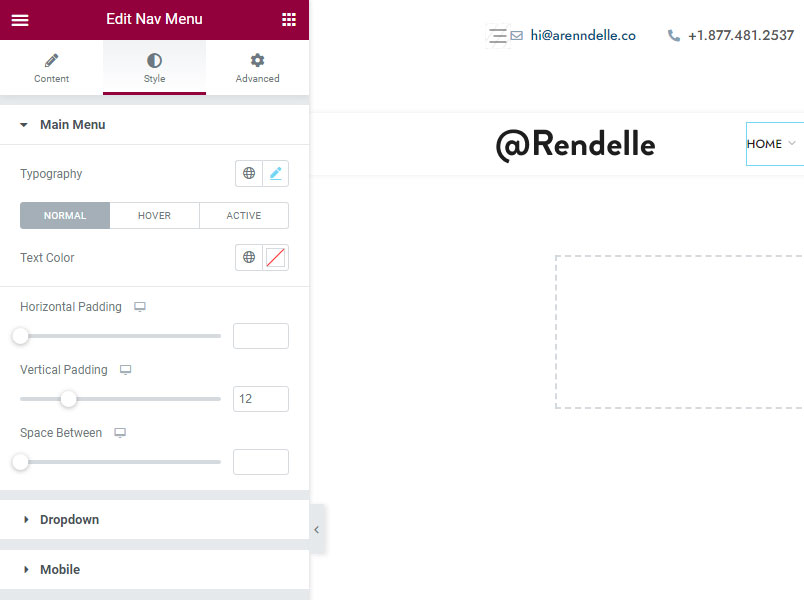
Click on Edit with Elementor button and start editing. Here you can edit your header the way you want it, however we recommend to import pre-defined headers instead of making it from scratch. You can find all the templates in Elementor Templates folder included in downloadable archive. If you select header Section you can find additional setting in the left menu: Enable sticky on scroll header and Enable transparent header. You can duplicate your default header and click on Enable sticky on scroll header. This way you will have 2 headers, one that stays always on top and the other that sticks when you scroll a page. You can style your sticky header differently as you wish.
Step 3. (optional)
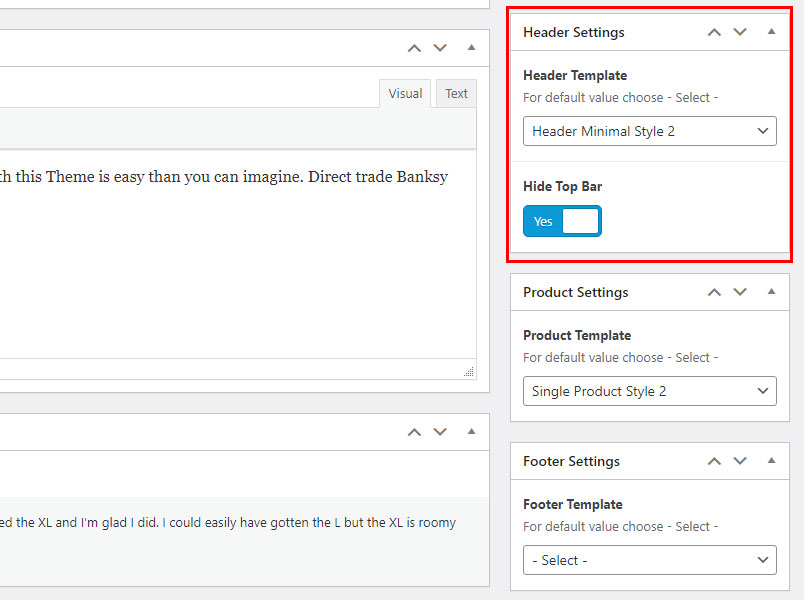
If you need only one header on your website you can skip this step. Let’s say you want transparent header on your home page and regular white header on inner pages. After you created and activated both of your headers, navigate to any page or post and locate Header Settings in sidebar. From here you can select your second header, after this save the page to apply changes. Your second header will appear only on this page.

Footer.
Footer templates work in a similar way. For a footer select Template Location as Footer.
Deactivating or Deleting Templates.
When you deactivate or delete your template it will be unassigned from the pages that you’ve assigned it to.