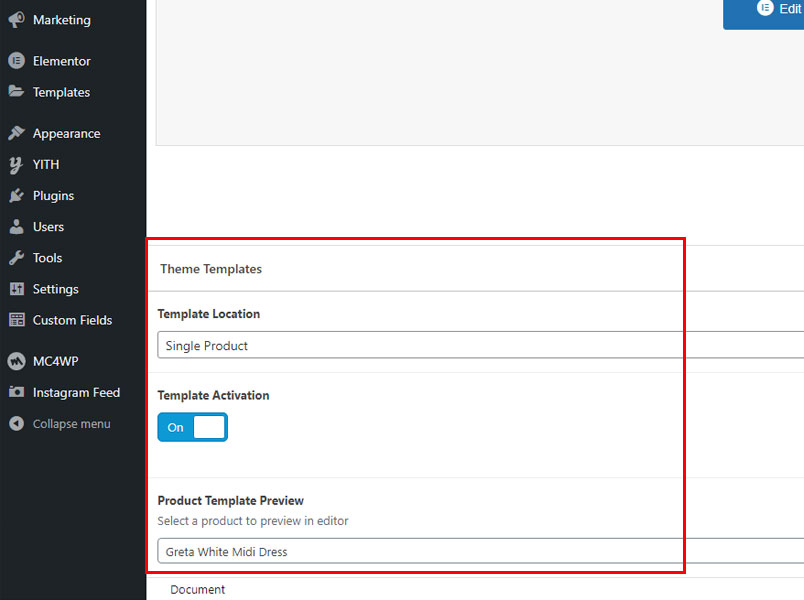
WooCommerce product builder works in a similar way as other templates. To start, navigate to Arendelle -> Templates and create a new template. Set template location to Single Product and activate template with the Template Activation switch. The last field Product Template Preview is used for preview purpose, enter the name of your product which you like to see in Elementor editor. This product will be shown in editor, however this template will apply to all of your products. Click Edit With Elementor button to open the editor.

Preview product template
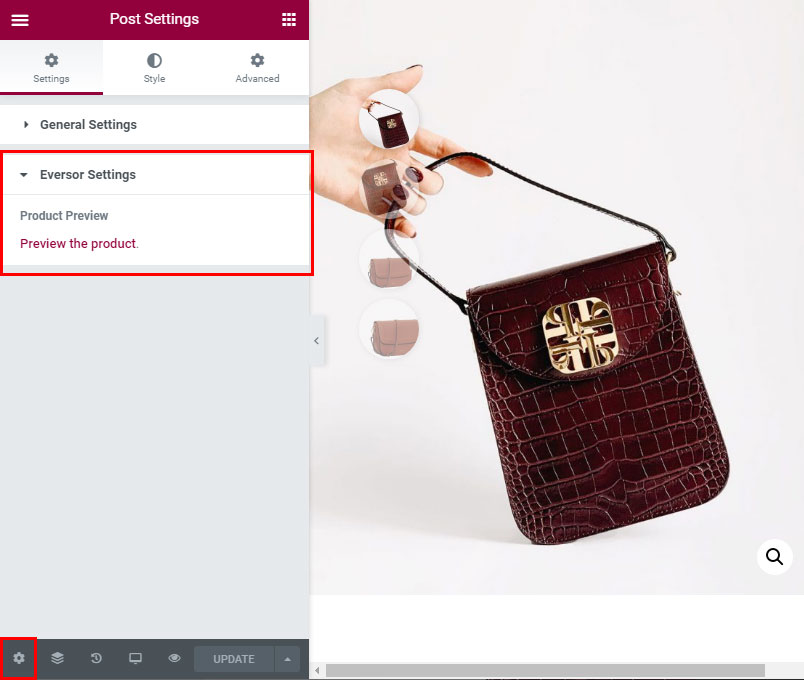
To preview your product template click on the Settings gear icon at the bottom of the editor and open Eversor Settings. Click the Preview the product link to see your product.