Everse Pro bundle comes with a Mega Menu builder feature. To start, make sure that Everse Core and Eversor plugins are installed and active.
Creating a Mega Menu Template.
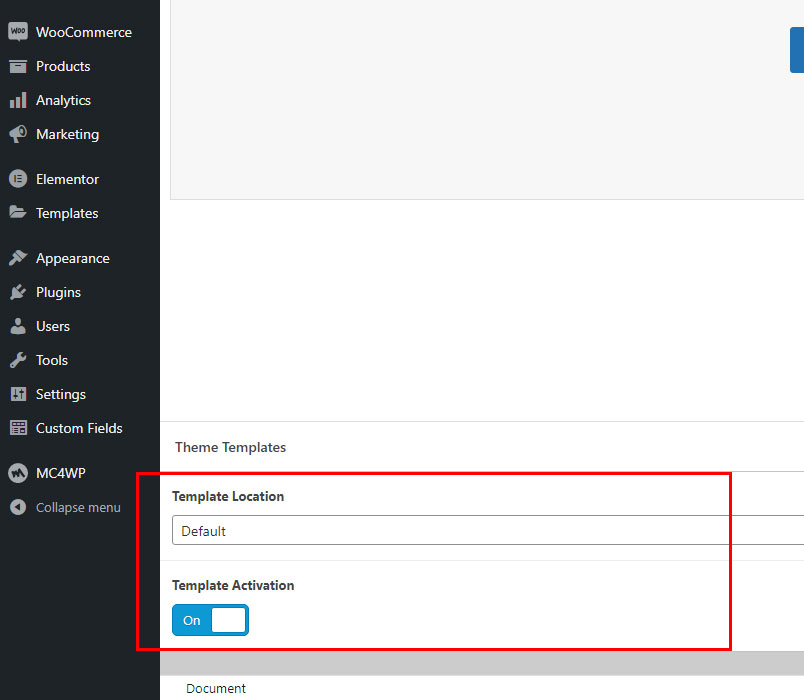
Navigate to Everse -> Templates. Create a new template, give it any name and keep Template Location as Default. Click Template Activation switch to activate your new template.
Assigning Mega Menu Template.
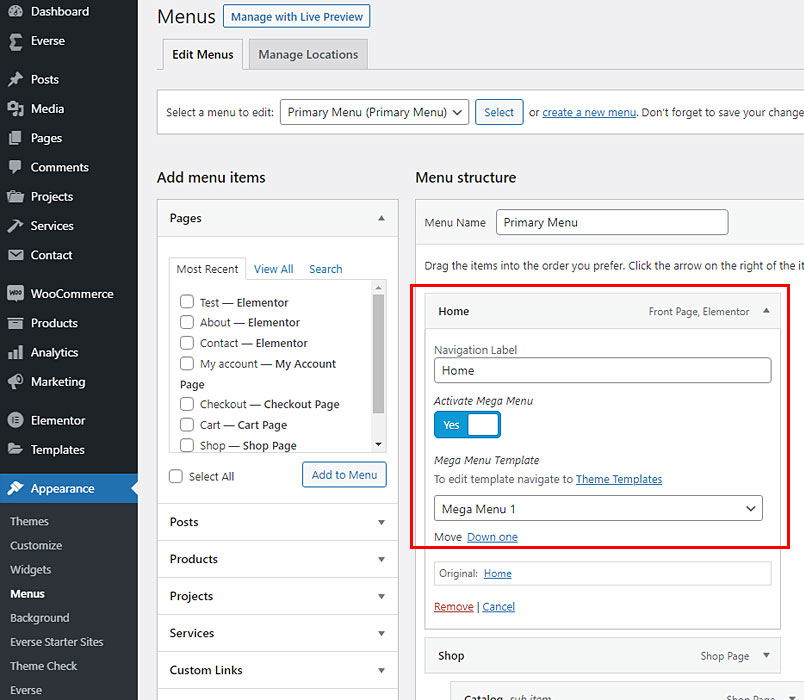
To assign mega menu template navigate to Appearance -> Menus and select Primary Menu. Click Activate Mega Menu switch and select template from the list. Click Save Menu button to apply changes. Note: when mega menu activated, your regular dropdown menu will be automatically hidden, so it’s better just to remove it completely from your menu item.