Everse Pro bundle comes with a WooCommerce builder feature. To start, make sure that WooCommerce, Everse Core and Eversor plugins are installed and active.
Creating a Product Template.
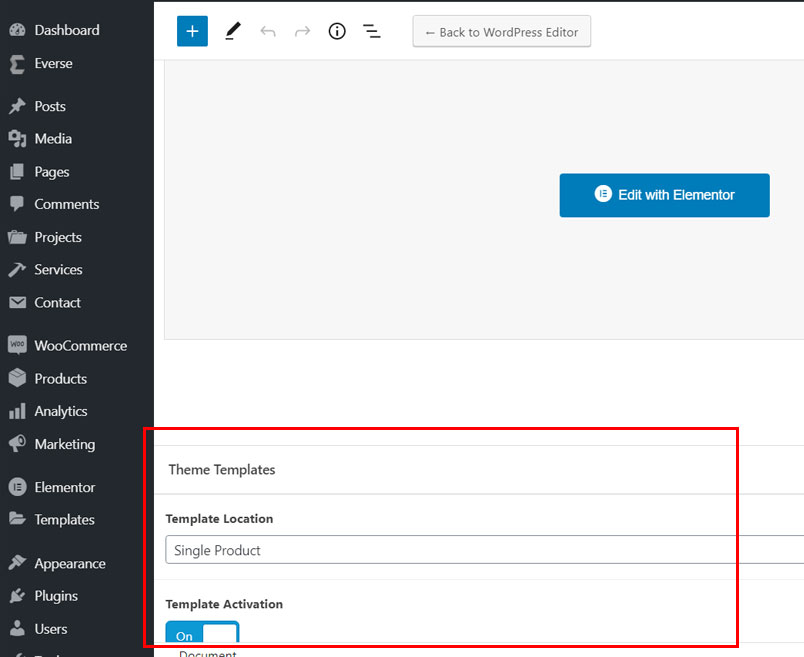
Navigate to Everse -> Templates. Create a new template, give it any name and select Template Location as Single Product. Click Template Activation switch to activate your new template.

Editing Template.
Click on Edit with Elementor button and start editing. Here you can edit your template the way you want it, however we recommend to import pre-defined demos instead of making it from scratch. You can find all the demos using Everse Starter Sites plugin.
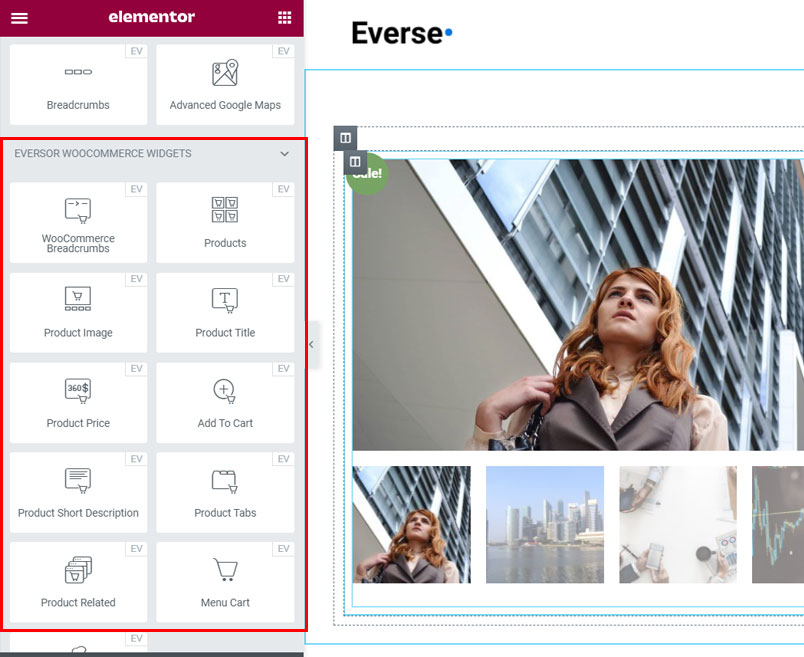
You can find all the available widgets under the Eversor WooCommerce Widgets category. Note that some widgets may not look perfect in the preview mode, we recommend to always check the look on the actual product pages.